服务器
自定义气泡提示框
计算机
ufs
数值计算
supervisor
ui5
特征向量中心性
nullptr
CalBioreagents
LabVIEW编程
汇编大作业设计
微信公众平台
舌头
python-docx
绘图
免费证书
Parent
可视图
WordPress标签
基础详解
2024/4/15 19:52:32Vue day02 Computed和Watch
1.事件绑定 可以用 v-on 指令监听DOM 事件,并在触发时运行一些 JavaScript 代码。v-on 还可以接收一个需要调用的方法名称。 <button v-on:click"handler">good</button> methods: { handler: function (event) { if (event) { alert(event.t…
前端高频面试题 Day03
1. Vue computed 和 watch 区别
对于Computed:
● 它支持缓存,只有依赖的数据发生了变化,才会重新计算
不支持异步,当Computed中有异步操作时,无法监听数据的变化
● computed的值会默认走缓存,计算属性是基于它们的响应式依赖…
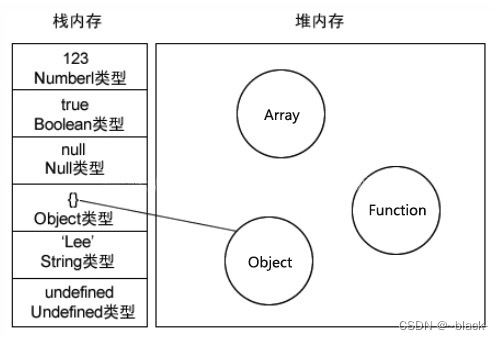
前端高频面试题 js中堆和栈的区别和浏览器的垃圾回收机制
一、 栈(stack)和 堆(heap)
栈(stack):是栈内存的简称,栈是自动分配相对固定大小的内存空间,并由系统自动释放,栈数据结构遵循FILO(first in last out)先进后出的原则,较为经典的就是乒乓球盒结…
前端高频面试题 Day01
文章目录 1. Map 和 Object 的不同API 不同以任意类型为 keyMap 是有序结构Map 很快WeakMap总结 2. Set 和数组的区别Set 元素不能重复API 不一样Set 是无序的,而数组是有序的 —— 这一点很少有人提到,却很关键!!!Wea…
JavaScript Day08 深入理解对象
1.JavaScript工厂模式
虽然使用 Object 构造函数或对象字面量可以方便地创建对象,但这些方式也有明显不足:创建具有同样接口的多个对象需要重复编写很多代码。
1.1.什么是工厂模式?
工厂模式是一种众所周知的设计模式,广泛应用…
Vue-day03 组件
1.组件机制 组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue的编译器为它添加特殊功能。在有些情况下,组件也可以表现为用is特性进行了扩展的原生 HTML…
CAN总线基础详解以及stm32的CAN控制器
目录 CAN简介
CAN总线拓扑图
CAN总线特定
CAN应用场景
CAN的物理层
CAN的协议层
CAN数据帧介绍
CAN位时序介绍
数据同步过程
硬件同步
再同步
CAN总线仲裁
stm32的CAN控制器
CAN控制器介绍
CAN控制器模式
CAN控制器框图
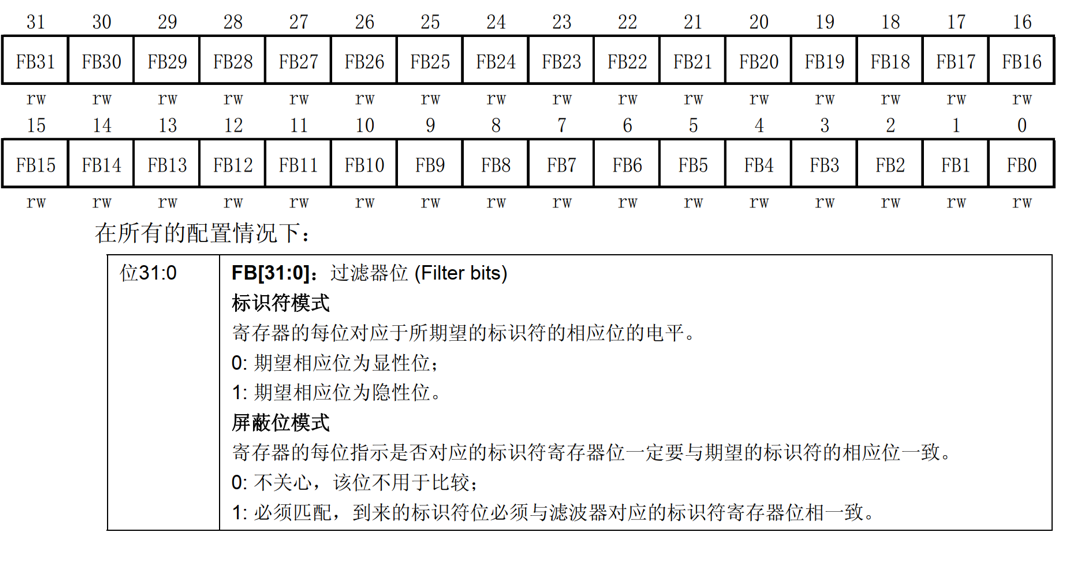
接收过滤器
CAN控制器波特率计算
CAN相…